UX/UI Case Study:
xplorAR App Interactive Prototype
For the final project in our user experience course, we were prompted to find a problem that needs a design solution. We decided to explore the integration of augmented reality (AR) into a mobile app, with the zoo as our primary focus.
The Problem: Traditional zoo visits can sometimes feel repetitive and disengaging, lacking interactive or immersive elements.
The Solution: XplorAR reimagines the zoo experience by using augmented reality to create interactive, educational journeys, making the visit more engaging and enjoyable for families.
Team members
Abigail Murphy
Priya Maharban
Wade Atkin Palmer
Ysabella Johnson
Project timeline
2.5 Weeks
Tools used
Figma
Figjam (ideation)
Google Surveys (research)
Trello (project management)
Research
Based on our own experiences visiting the zoo, we determined our most frequent users will likely be parents or childcare providers. At this stage we assumed app users were young parents looking for ways to help their children. We created a proto persona to reflect our current understanding of this demographic.
We then created a Google survey to gain insite on the current behaviors, thoughts, and needs of young parents. The survey obtained seven responses, and we interviewed three users.
We learned that despite the many attractions, children can still lose interest during their visit. Parents, on the other hand, reported feeling overwhelmed trying to keep up.
Additionally, parents expressed hesitation about using a mobile app to enhance their zoo experience. This feedback highlighted the need to design an app that would not only complement existing activities but also add value by reducing stress for parents and alleviating boredom for children.
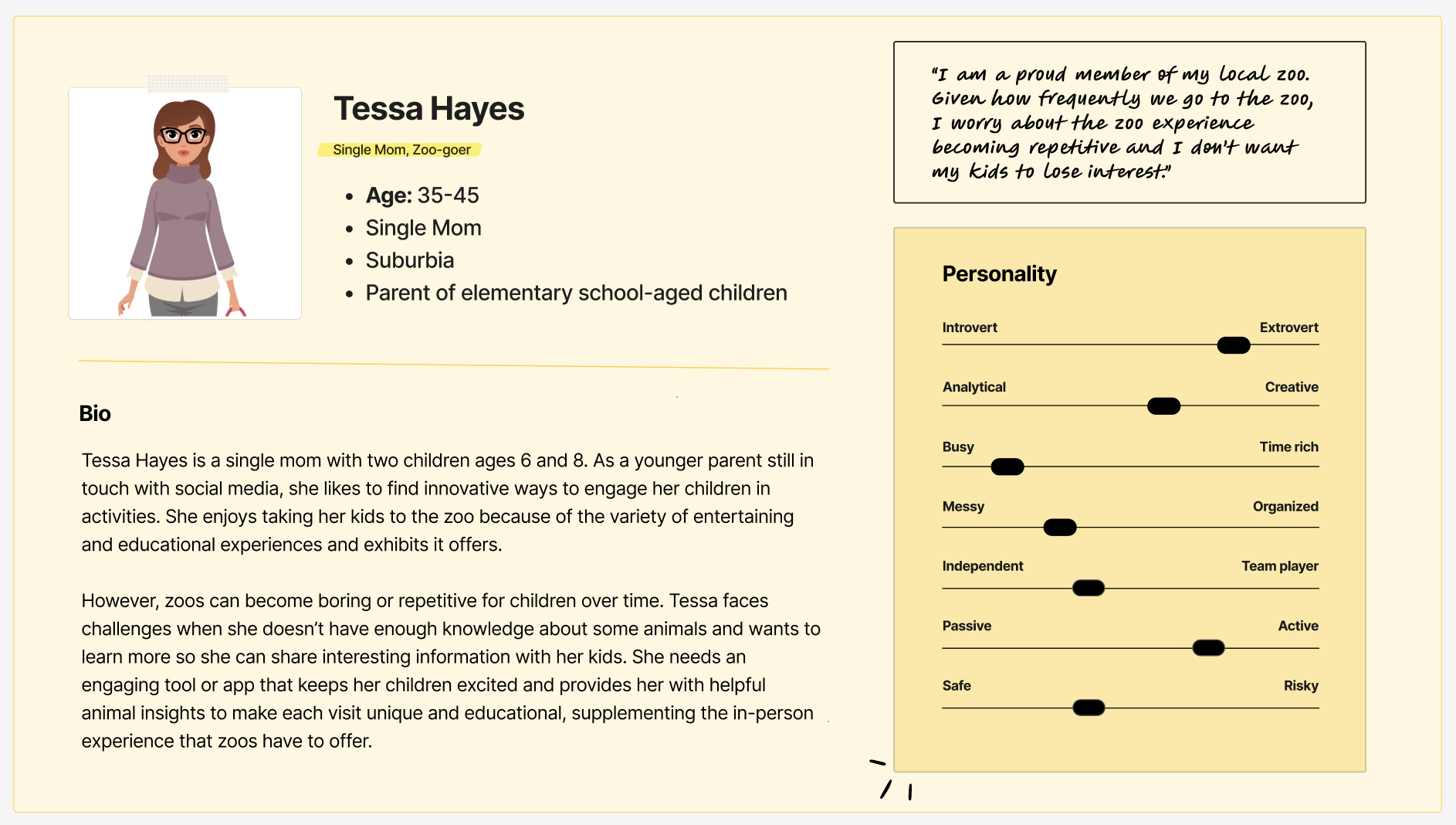
We created a proto-persona named Tessa, a single mother with elementary school-aged children who loves to take her children to fun and educational activities. She struggles keeping children engaged due to limited knowledge of the animals.
Survey data from our Google Survey showing how often children lose interest at the zoo (top) and the level of interest in an app that enhances a trip to the zoo.
Synthesis
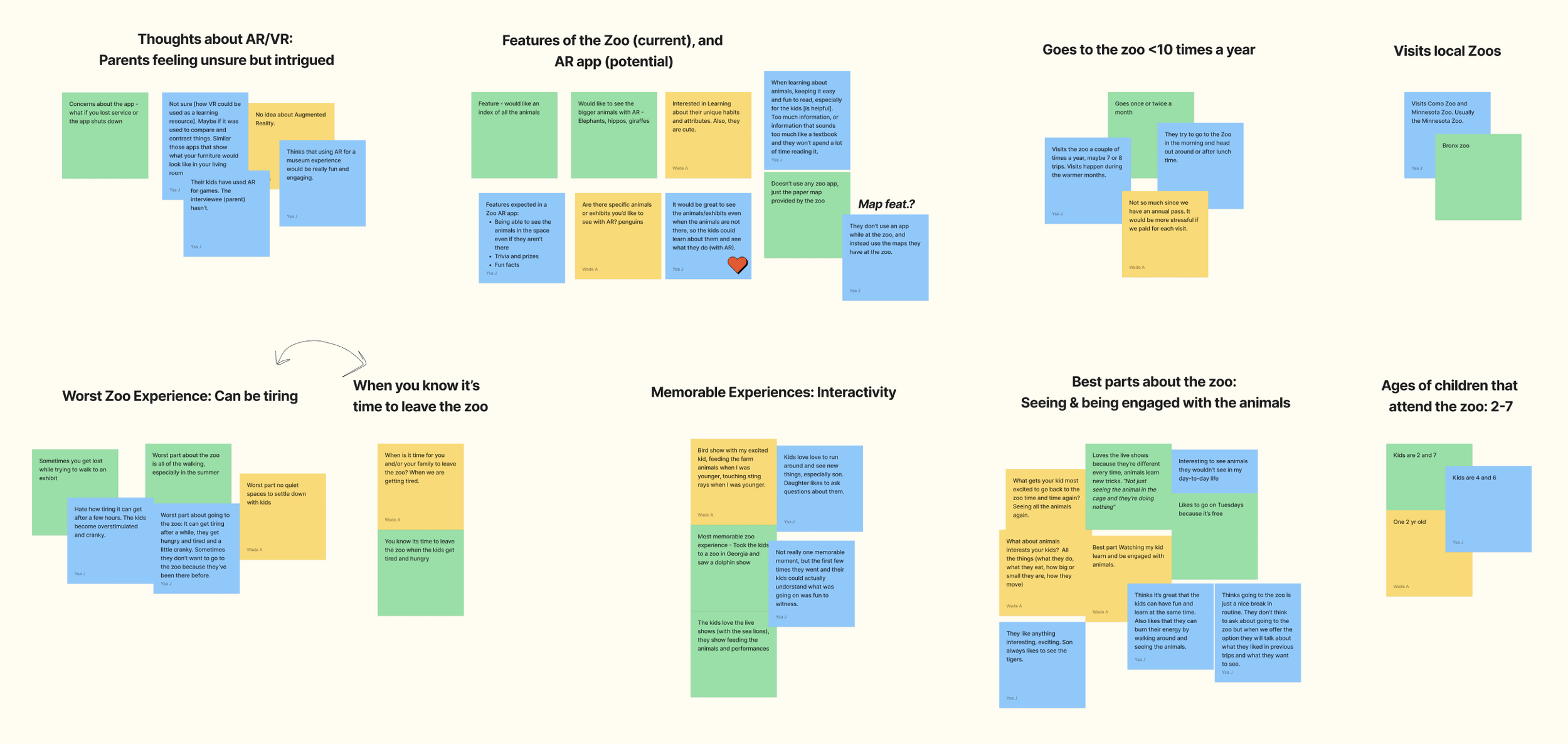
We created an affinity map to help synthesize the data and form connections that would help us better understand users. From this exercise, we discovered several important takeaways:
Many parents have not used augmented reality (AR) before, but they were interested in seeing popular animals featured in AR experiences.
Users expressed a need for a mobile map with GPS functionality to navigate the large zoo space more easily.
There were concerns about accessibility for children of all ages.
The affinity map exercise revealed that users are most interested in seeing and interacting with animals at the zoo. They also desire educational activities, an animal index, and information on showtimes and demonstrations.
We used the insights obtained from the affinity map to create a user persona that honed in on specific user needs.
While some demographic information remained the same, the age of Tessa's children skewed younger. We also changed the thoughts and attitudes a parent in her circumstance would have. We were also able to fill in the gaps of parents' current experiences, attitudes, and behaviors while going to the zoo.
We also expanded upon her user behavior. Below are additional insights:
She seeks educational, low-cost activities for her children, such as visiting the local zoo
Zoo visits can feel repetitive, and it’s challenging to find the most interesting exhibits, especially when some animals are unavailable or sleeping
Tessa says, “I am a proud member of my local zoo. Given how frequently we go to the zoo, I worry about the zoo experience becoming repetitive and I don’t want my kids to lose interest.”
We then developed a user insight statement to capture our understanding of Tessa's behavior and the biggest challenges she faces at the zoo:
“When taking my kids to the zoo, I would appreciate a way to make the exhibits interactive, educational, or entertaining, regardless of whether the animals are active, dormant, or not present at all.”
Ideation
We then conducted a competitive analysis of existing AR apps and platforms to understand the landscape for apps that use AR and identified key features. Apps like Kölner Zoo offered GPS maps with interactive sounds and animal highlights, while indirect competitors like Pokémon Go provided AR features that guided users through physical spaces.
AR technology is integrated in maps for museums as well, such as the Smithsonian’s Skin&Bones app. Users can use the app to view additional visual information and complete activities.
With these AR use insights, and information gathered in our research, we created a storyboard to visualize how we could transform the typically stressful zoo experience into a more engaging, educational, and curated journey for families.
After missing out on seeing monkeys at the monkey exhibit, Tessa is encouraged to download a partner app that provides information on a giraffe exhibit that is paired with the AR feature.
Next, we used a MoSCoW prioritization matrix to focus on features that could be realistically implemented within the project timeline. We decided to prioritize the following:
Login/Sign-up process
Simulating AR in a physical space using QR codes
A custom guide with featured activities
An interactive map
These features were selected to deliver the curated educational and entertaining experience our users were seeking.
The prioritization matrix focused on features for families, excluding those aimed at supporting zoos, such as tiered memberships or donation options.
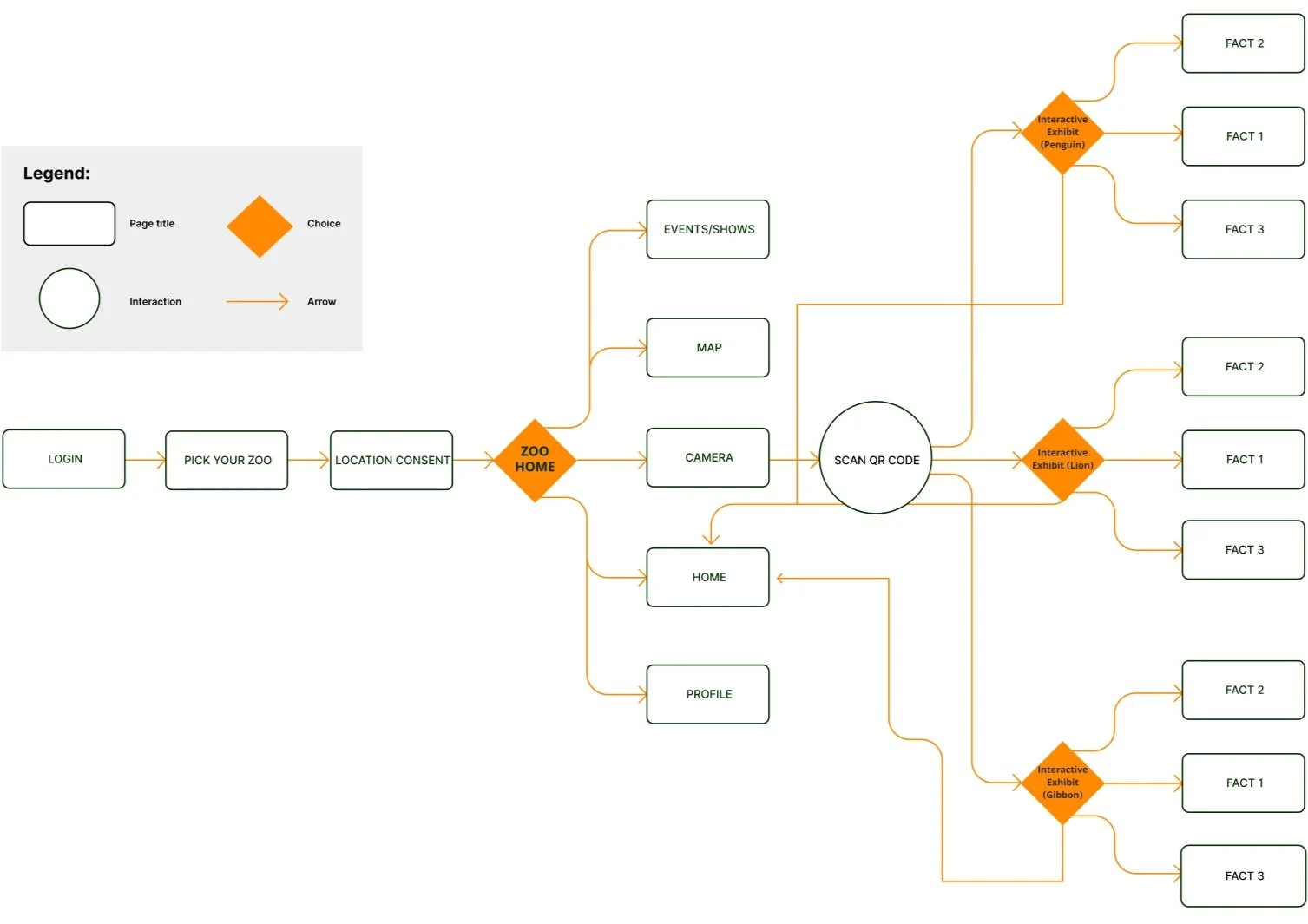
xplorAR’s information architecture includes five main features based on our prioritized features: events/shows, map, camera (for augemented reality), home page, and user profile.
The user task flow starts with a login screen, followed by selecting a zoo to tailor the experience. Users are then prompted to share their location for accurate information before arriving at the homepage. From there, they can access their profile, the events page, the interactive map, or the AR camera. The AR feature allows users to scan QR codes at exhibits to view animal facts and other interactive content.
The user profile was out of scope due to time constraints but included in UI
Prototyping
We began the prototyping phase by sketching the initial screens for the login process, focusing on what users would need to do to select the correct zoo and access the app's main features.
Building on these sketches, we developed low- to mid-fidelity prototypes in Figma that guided the user from logging in or signing up to exploring the AR Gibbon exhibit at the Minnesota Zoo. The flow includes logging in, choosing a zoo, navigating to the Gibbon exhibit using the interactive map, and experiencing the AR feature at the exhibit itself.
Wireframe sketches
Low-mid fidelity wireframes based on the user task flow. We incorporated images taken at the Minnesota zoo to simulate using the AR feature.
User testing
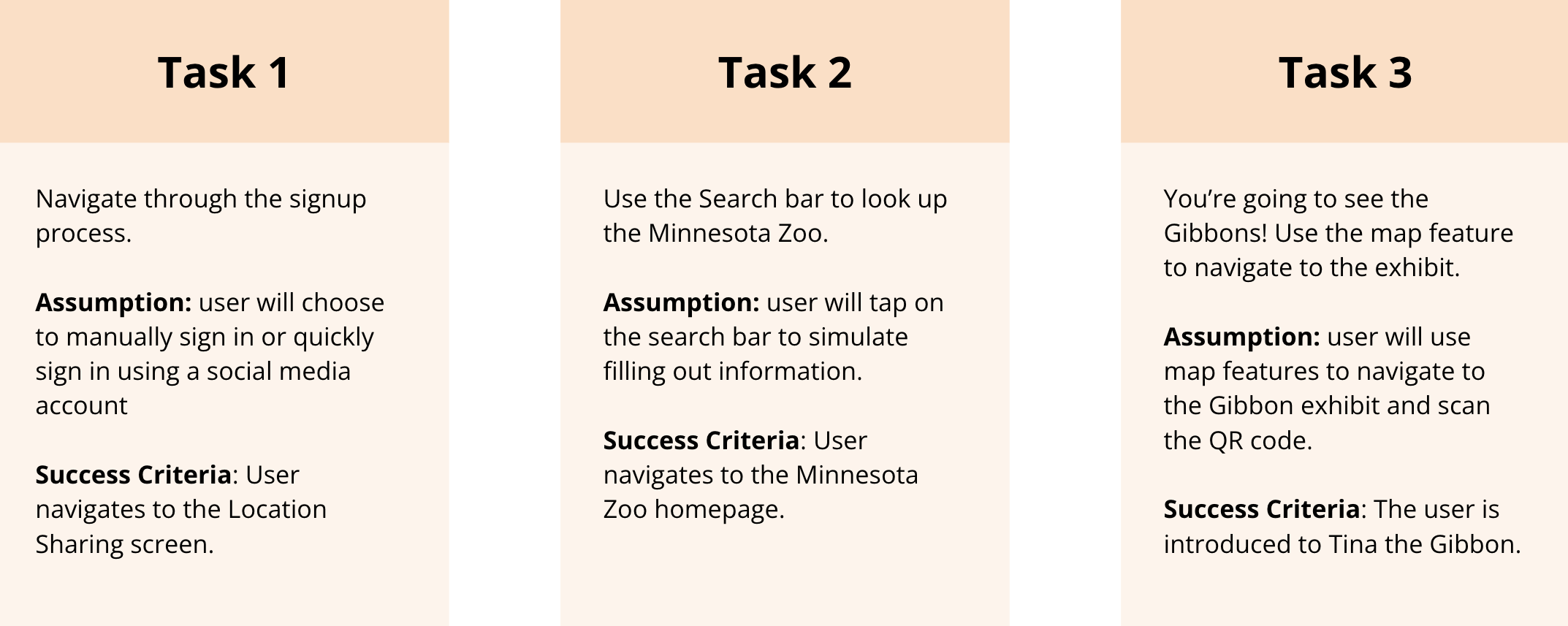
We also tested the low-mid fidelity prototype with three users, asking them to complete three tasks: navigating the sign-up process, selecting a zoo, and navigating to an exhibit to using the camera and AR functions.
Results
All three users experienced confusion with the AR camera feature, as the interactions felt too quick. Additionally, users expressed a desire for audio to be included at the Gibbon exhibit. On a positive note, users appreciated the events page and the interactive map. They also suggested making the exhibits more playful, providing parents with unique and entertaining ways to share information with their children or providing more visual interest for older children who may interact with the app directly.
“I like the map feature. it’s nice to see the big picture and know exactly where they [gibbons] are.”
The user test plan, including assumptions and success criteria.
xplorAR Branding and Final Prototype
We developed branding to implement in the final prototype that reflects the sense of discovery and adventure that comes with a zoo visit.
The name xplorAR is a play on the Spanish word “explorar”, meaning "to explore." We chose an earthy yet energetic color palette with greens and vibrant hues, complemented by a futuristic font pairing to give the app a futuristic feel.
We also incorporated feedback from user testing and built out more features within the project's scope.
Key updates included:
Slowing down and refining the AR camera animation to better simulate a user's journey through the zoo leading users through the exhibit
Customizing the home page to reflect the user's chosen zoo location
Simplifying the exhibit content and adding more playful elements
We brainstormed and iterated on logo ideas (left) that gave the feeling of being on an adventure in an animal’s habitat. Once the logo was established, we created a brand guide to inform xplorAR’s UI (right).
High fidelity screens showing the home page, AR feature (in transit), and Gibbon exhibit.
Takeaways
This project was a fulfilling challenge in applying the user experience process to a technology I am less familiar with. Our team was able to develop a foundational AR concept tailored to a family-friendly learning exploration. We focused on user-centric design informed by prelimiinary research and user feedback for an intuitive and entertaining experience.
Based on user feedback, the next steps of this project would include expanding the AR feature, broadening user testing to include feedback from children, and collaborating with zoos to ensure the features integrate with their operational goals.